导航系统
灰色的话,应该是2022版本,需要手动安装,方法:在包管理器,选择unity registry,右侧搜索ai,安装ai navigation,安装后,菜单栏选择Window-AI-Navigation(Obsolete)-Object标签下,有Navigation Static勾选,下面就和up视频中一样了
执行“窗口>AI>导航”菜单命令打开“导航”面板,在面板中提供了“代理”“区域”“烘焙”和“对象”4个选项卡。这里切换到“烘焙”选项卡,单击Bake(烘焙)按钮Bake即可进行导航网格的烘焙。
通过圆柱体(半径为0.5,高为2)的来生成这样一个网格。
创建一个胶囊,设定为player,在他身上添加组件nav mesh agent,第一个“代理类型”,点击“open agent setting”,就是那个面板了
- 基准偏移X:导航偏移,修改后可以看到导航代理发生了偏移

- 速度:导航网格代理的最大移动速度。
- 角速度:导航网格代理的旋转角速度。
- 加速:导航网格代理的加速度。
- 停止距离:距离目标位置多远停止导航。
- 自动刹车:到达目标位置后自动减速至停止。
- 半径:导航网格代理用来计算障碍躲避的半径。
- 高度:导航网格代理用来计算障碍躲避的高度。
- Quality(质量):躲避障碍质量,质量越高,躲避时的计算越精细,同时性能消耗越大。
- Priority(优先级):多个导航网格代理的躲避优先级,数值越大,优先级越高。
- 自动通过分离网格链接:是否自动通过网格代理链接。
- 自动重新寻路:是否自动重新进行寻路。
- AreaMask(区域):该导航网格代理允许通过的区域。
那么我们用脚本控制这个组件,报错了记得先烘焙一下再运行。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.AI;
public class PlayerControl : MonoBehaviour
{
private NavMeshAgent agent;
void Start()
{
// 获取代理组件
agent = GetComponent<NavMeshAgent>();
}
void Update()
{
// 如果按下鼠标
if (Input.GetMouseButtonDown(0))
{
// 获取点击位置
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray, out hit))
{
// 点击位置
Vector3 point = hit.point;
// 设置该位置为导航目标点
agent.SetDestination(point);
}
}
}
}我们比如去掉中间的一块墙,把他从navigation static变成nothing,这样重新烘培,他认为没有任何物体了。那么在给这堵墙添加一个组件navigation----nav mesh obstacle;
重新运行,发现越走越慢,最后在墙前面停下来了。
也就是说实际上如果一个物体为切割的动态障碍物的话,那么它会在它会给我们动态的重新产生一个烘焙啊。没有去点这个烘焙,但是网格断了,就是说这个障碍物给我们动态的进行了一个烘焙,运动后重新计算网格,这就是“切割”的作用。
切割:不切割则会作为普通障碍物;切割则会对网格进行切割,并对可移动区域进行修改。
移动阈值:移动距离超过阈值时才会进行切割。
静止时间:障碍物静止时间到达该值后才会进行切割。
仅在静止时切割:是否只在静止时进行切割。
![]() 选择烘培,发现有掉落高度和跳跃距离,但是这时候重新烘焙并不会起作用,需要指定使用网格链接的游戏物体。选择场景中的两个高台,我们希望这两个高台有掉落与跳跃的功能,在“导航”选项卡中切换到“对象”选项卡,然后勾选GenerateOffMeshLinks(生成导航链接)选项。
选择烘培,发现有掉落高度和跳跃距离,但是这时候重新烘焙并不会起作用,需要指定使用网格链接的游戏物体。选择场景中的两个高台,我们希望这两个高台有掉落与跳跃的功能,在“导航”选项卡中切换到“对象”选项卡,然后勾选GenerateOffMeshLinks(生成导航链接)选项。 重新进行烘焙,可以看到在两个高台的附近自动生成了链接,角色除了可以在导航区域中进行移动,还可以在这些链接间移动,如图8-29所示。
重新进行烘焙,可以看到在两个高台的附近自动生成了链接,角色除了可以在导航区域中进行移动,还可以在这些链接间移动,如图8-29所示。
类似崩三开局船上飞,进入粉色环就直接跳跃,还有生化酒店刺客信条等等
另外两点可以设立直接飞过去的,我们在这两点放两个cube,添加组件navigation---off mesh link,其中起始和结束将两个cube分别拖过去即可,默认勾选双向和已激活
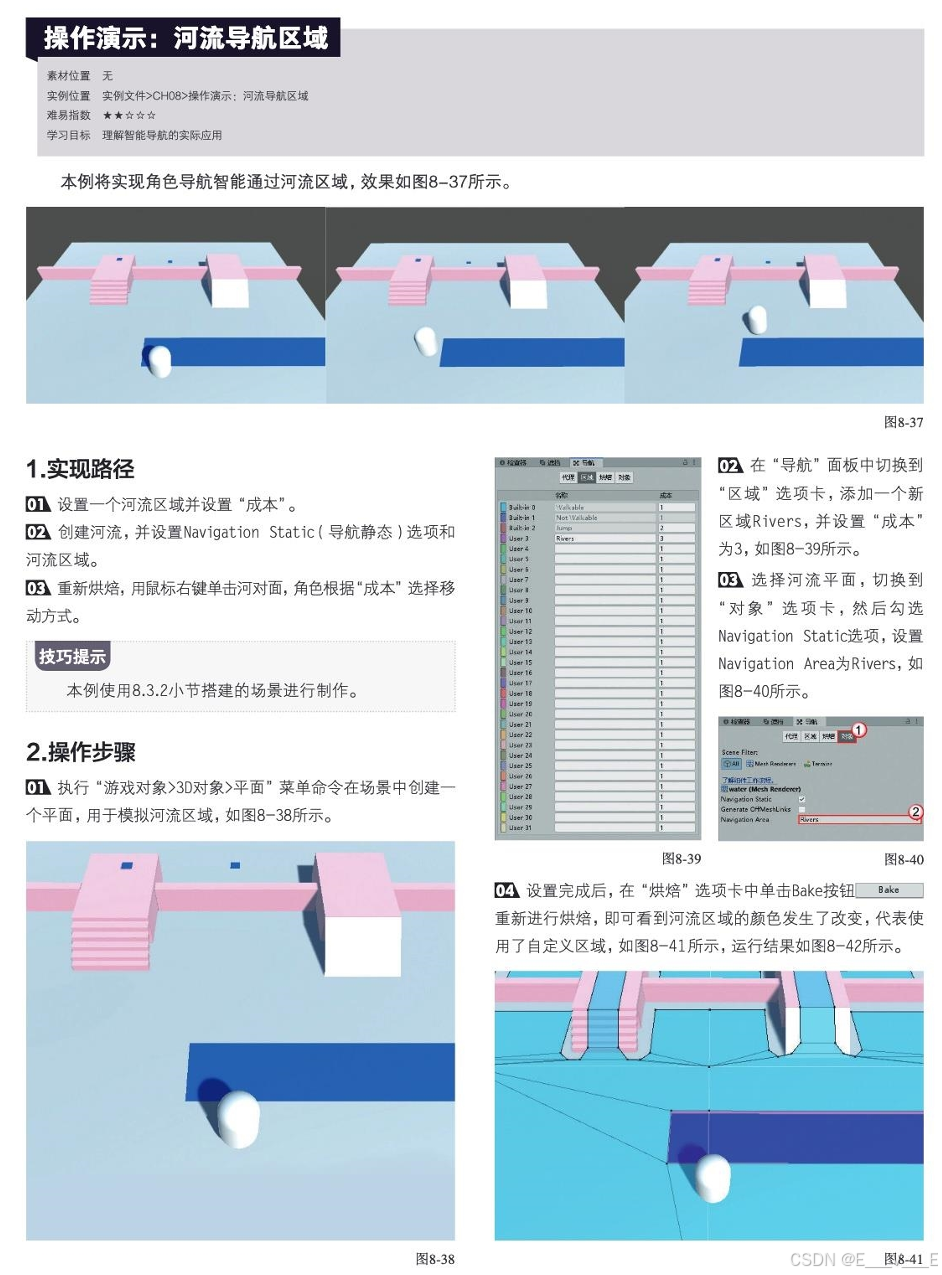
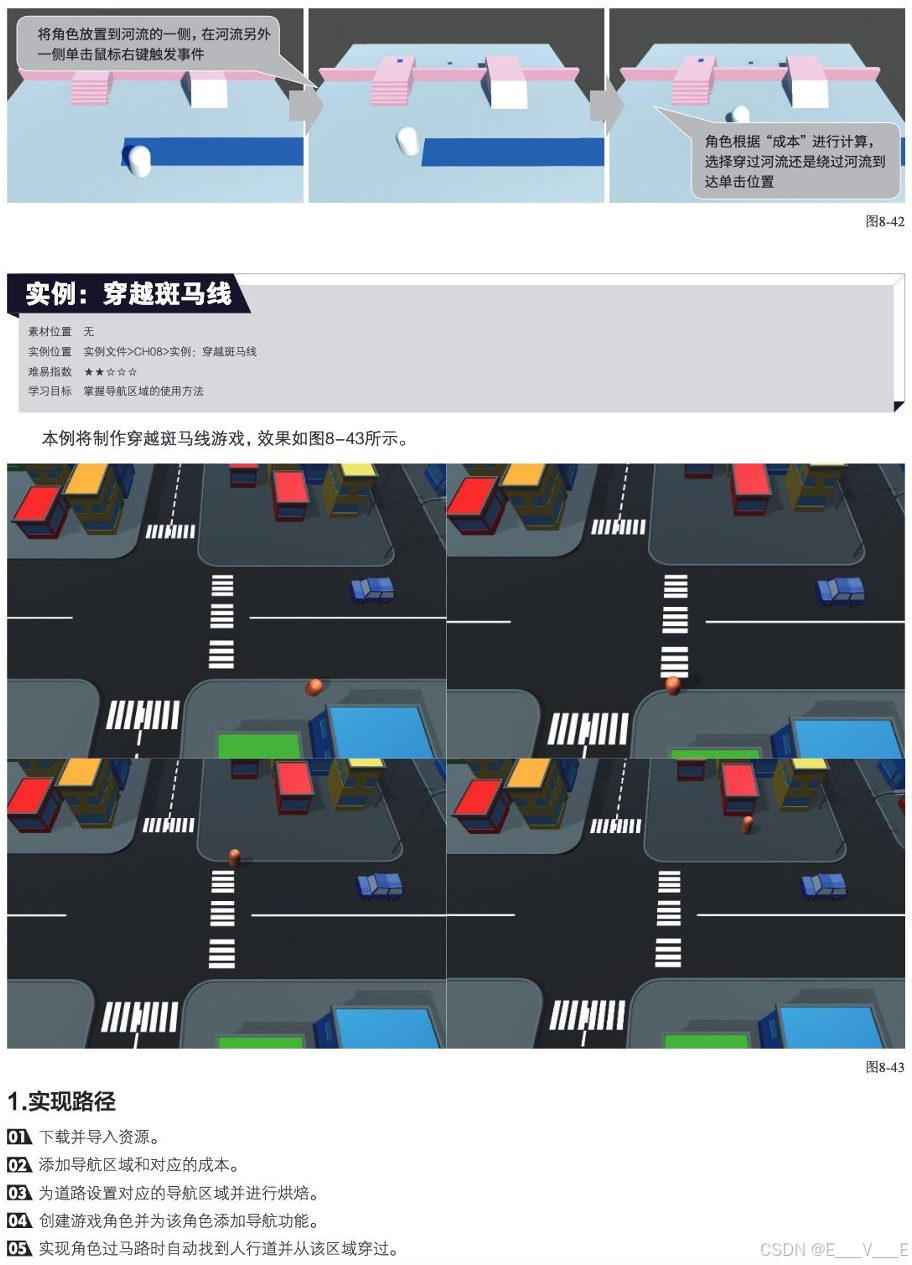
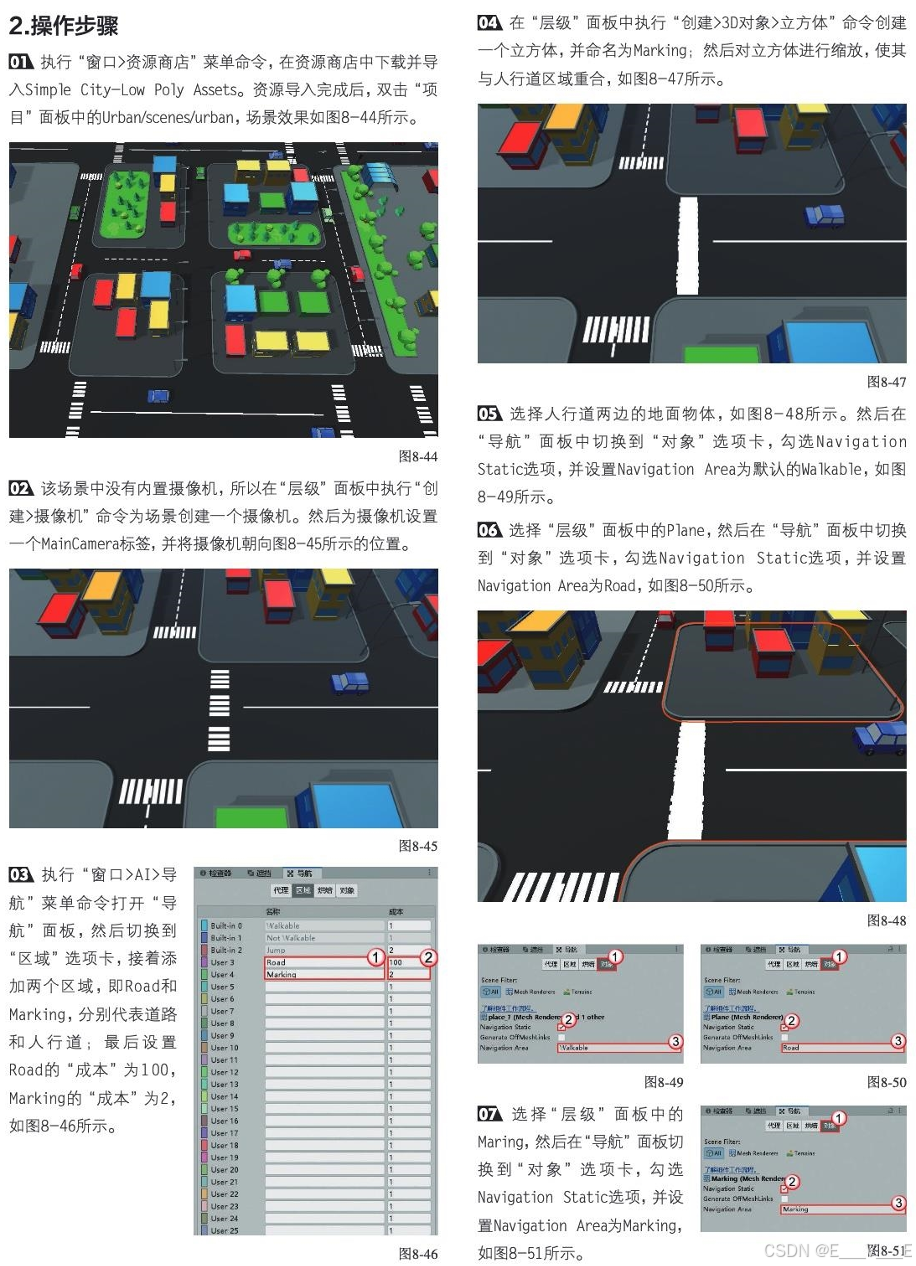
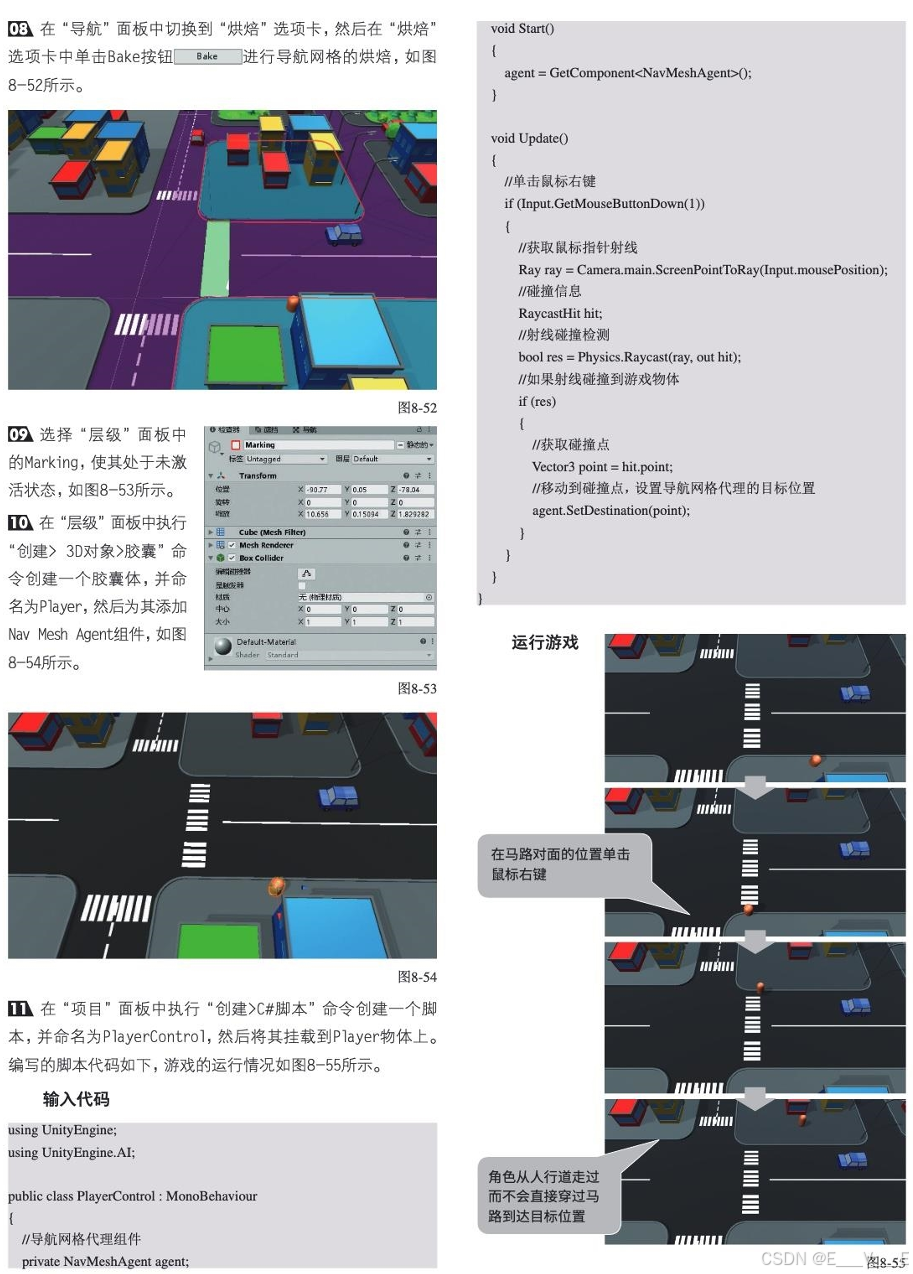
实例


导航区域
A*算法,现在选择最优解法, 选择绕过河流还是走河里,右上角设定water为navigation,双击,选择对象里面的navigation area,选择water,烘培里面选择bake烘培, 如果在player里不选water,那么就永远不走water了,
如果在player里不选water,那么就永远不走water了,
三个实例





 编辑
编辑




UI界面
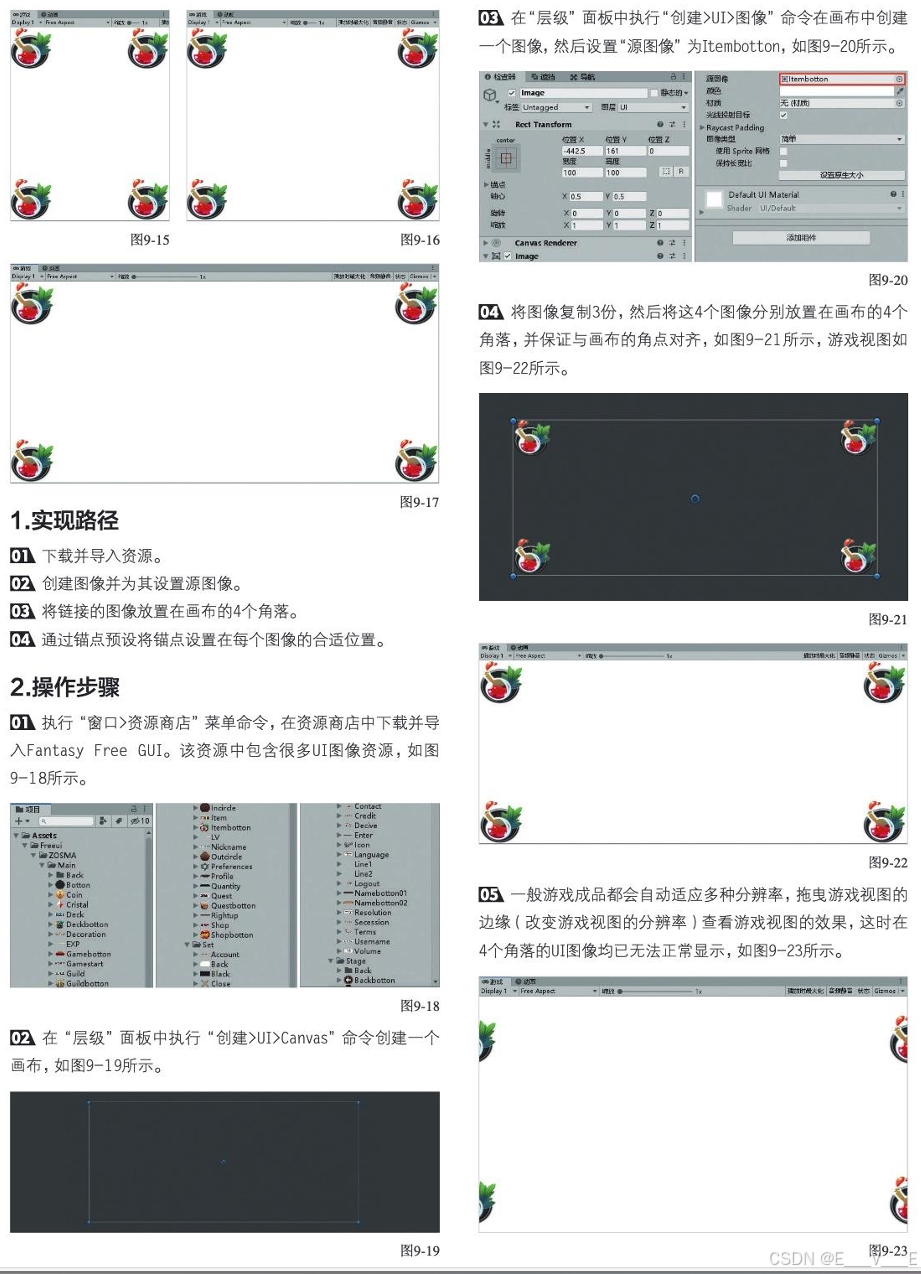
商店里面的fanstasy free gui,在层级里右键UI----画布,即可自动创建

编辑我们可以在缩放的选择scale with screen size按屏幕大小缩放,

右键UI,选择UI一个创建图像image
右侧source image选择一个图,
因为我先渲染的就是摄像机拍摄到的内容,然后我会把这个整个canvas上的内容覆盖到你渲染的这些东西之上啊,那么所以就会导致我们ui永远会在最上层显示啊。你不可能说哎我这个立方体画跑到它前面显示了啊
画布共包含3种渲染模式,在不同的情况下需要使用不同的渲染模式。在“层级”面板中执行“创建>UI>图像”命令在场景中创建一个图像,单击创建好的lmage图像并选择一张图片,下面使用该图片与一个立方体演示不同渲染模式的区别。
- 1.屏幕空间-覆盖
在“屏幕空间-覆盖”模式下,可将UI组件绘制到屏幕的顶层,也就是在该模式下,UI组件会覆盖所有的游戏物体。
- 2.屏幕空间-摄像机
在“屏幕空间-摄像机”模式下,UI组件是使用摄像机渲染的,同时UI组件会永远面向摄像机,并根据与摄像机的距离来决定渲染顺序,所以游戏物体既可以被UI覆盖,又可以覆盖UI
- 3.世界空间
在“世界空间”模式下,UI组件是使用摄像机染的,但是U组件不一定一直面向摄像机,在该模式下可以像控制普通游戏物体一样控制UI画布进行旋转、缩放等操作
编辑如明日方舟
Unity中的画布是制作UI的必备组件,一般画布的大小就代表了游戏视图的大小。只有放在画布中的UI控件才会被显示,同时在画布中的控件会根据层级顺序进行遮挡,也就是在同一层级中,下层的控件会遮盖上层的控件;Image在Image2之上,所以Image被Image2覆盖。
canvas scaler里面还有一个屏幕大小缩放, 我们可以给它一个基础比例,给他—个1920x1080啊 你当前你看我把我这里可以设定一下游戏窗口的分辨率,无论你设定是19201080还是38402160,发现没有变化。
你当前你看我把我这里可以设定一下游戏窗口的分辨率,无论你设定是19201080还是38402160,发现没有变化。
控制UI控件的位置布局,锚点和轴心点
在前面的章节中,3D游戏物体进行的移动、缩放和旋转等操作都是通过其附带的Transform组件进行的。与3D游戏物体的操作方式相似,每一个UI控件都会包含一个RectTransform(矩形转换)组件。RectTransform组件控制了该UI控件的位置、大小、锚点、轴心、旋转和缩放等属性。
1.轴心点
轴心点在UI控件中是很重要的概念,当我们对UI控件进行修改时,无论是移动其位置还是对其进行旋转、缩放等操作,都是以轴心点为基础进行的。每个UI控件的轴心点都可以设置为不同的坐标来适应不同的布局需求,轴心点的坐标以当前UI控件的左下角(0,0)和右上角(1,1)坐标进行计算。我们可以在RectTransform组件中修改轴心点的数值,“检查器”面板如图所示。
当修改了坐标后,轴心点即可进行移动。轴心点在场景视图中用蓝色圆圈来表示。除了可以直接设置轴心点的坐标数值,还可以通过拖曳蓝色圆圈来设置轴心点的位置,如图所示。 能够代表图片的质点
能够代表图片的质点
2.锚点
Unity作为一款跨平台的游戏引擎,其游戏可能会在多种设备中运行,不同的设备显示的分辨率有可能是不同的;即使是同一款手机游戏,不同手机的分辨率也各不相同。所以如果希望做出的游戏界面可以适配不同的分辨率,那么就要对锚点的功能有所了解。
当我们选择image时,![]() 这个就是锚点。
这个就是锚点。
普通锚点
在普通状态下的锚点,其坐标的移动方式和轴心点的移动方式类似,区别在于锚点的移动是相对于父视图的。也就是说,如果将锚点设置为(0.0),那么该锚点将会位于父视图的左下角位置,而不是在自己的左下角位置,如图所示。xy就是相对于锚点的
锚点分散
在锚点为单点的情况下对父视图进行缩放,子视图不会随之缩放。若希望子视图随父视图缩放,就需要将锚点分散开。选择锚点其中的一个“三角形”进行拖曳,即可将锚点分散开,如图
技巧提示
在锚点为单点的情况下,可以认为锚点和轴心点的位置和距离是不会改变的,如同用一根绳索将两点牵引在一起一样。因为轴心点和锚点的位置不变,而锚点位于父视图的左下角,所以无论父视图如何变化,该UI控件永远都会位于左下角的固定位置。通过这种特性我们就可以将不同的UI控件固定在父视图的不同边角处。
锚点缩放
锚点分散开后,当缩放父视图时,锚点会因保持距离百分比而进行位置的移动,所以子视图也会进行缩放。你也可以让子视图只在某个方向上进行缩放,如只希望子视图的宽度随父视图缩放,如图(锚点就是在不同分辨率时会使图像到锚点边框的比例一样,因为上下锚点边框在一起所以无论怎么缩放屏幕,上下锚点都不会跟随屏幕缩放,所以图像在垂直方向上也不会变化)
锚点预设
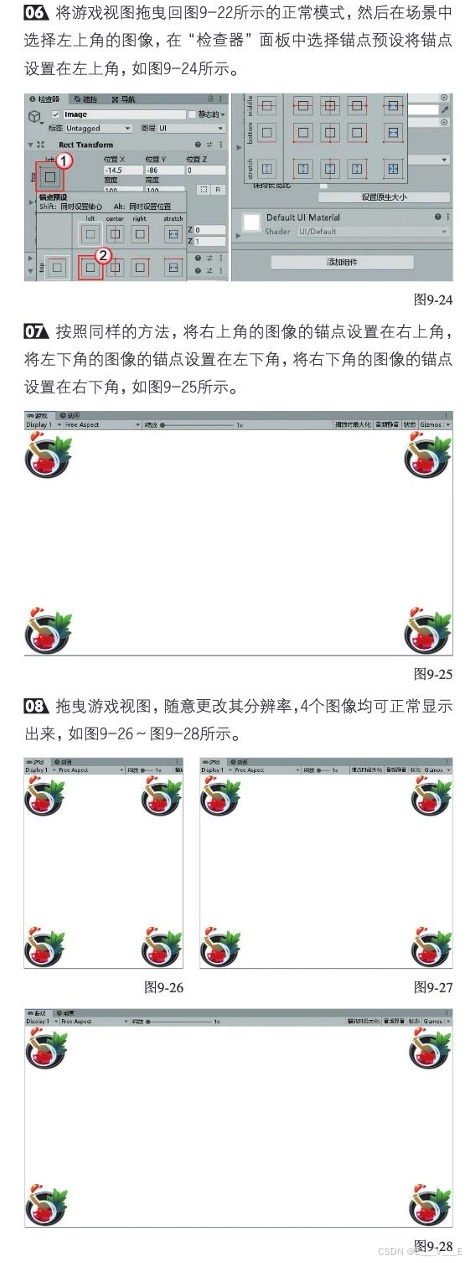
Unity还为图片提供了锚点预设,方便用户快速设置锚点的位置。选择需要改变锚点的UI控件,在RectTransform组件中单击左上角的“矩形”图标,即可展开“锚点预设”面板,选择对应的锚点预设,就能快速将锚点调整到预设的位置
实例

本例将实现界面自适应布局,效果如图9-15~图9-17所示。
文本text,
编辑富文本一般都是H5
文本:显示的文本内容。
字体:使用的字体,可以使用从外部导入的字体。
字体样式:字体的显示风格。
字体大小:文字的大小。
行间距:行间距的大小。
富文本:如果勾选该选项,即可支持富文本语法。
对齐:设置对齐方式为水平或垂直对齐。
几何对齐:是否使用文字的图形进行位置的几何对齐。
水平溢出:是否允许文字在水平方向上超出文本框,允许则不会换行。
垂直溢出:是否允许文字在垂直方向上超出文本框。
最佳适应:根据控件宽与高自适应文本显示大小。
颜色:文本显示的颜色。
材质:如果希望文本使用材质进行显示,那么就需要为其添加一个材质球,一般不需要设置。
光线投射目标:是否允许进行射线检测,不勾选该选项,射线就检测不到该目标。
技巧提示
除了普通的文本控件外,在创建的UI菜单中(也就是在“层级”面板中)执行“创建>UI”命令,在出现的菜单中可以看到Text-TextMeshpro选项,该控件为Unity收购的第三方文本控件,功能和效果均强于自带的文本控件。如果文本控件的效果满足不了需求,那么可以尝试使用该控件来显示文本。
技术专题:增加文本效果
除了文本的基本设置外,若想为文本添加一些特殊效果,那么就需要添加效果组件来实现。这里添加Outline(轮廓)和Shadow(阴影)效果组件
按钮
- 重要参数介绍
- Interactable(交互):用于设置该控件是否可以进行交互。
- 过渡:用于设置按钮状态改变时的过渡动画,默认使用颜色过渡,此外还可以使用精灵和动画过渡。
- 导航:创建多个按钮时,允许使用↑、√、←、→键控制选择的按钮。默认为自动导航,也可设置为横向、竖向等。单击“可视化”按钮可视化即可看到当前的导航信息。
- 鼠标单击:按钮的事件面板,单击“创建”按钮+即可为按钮添加一个单击事件,每次单击按钮均会触发该事件。每个事件包含4个区域,左下角区域需要选择一个对象,右上角区域需要选择该对象包含的组件方法。有参数时,在右下角区域填入参数即可。
可以在右侧选择你想要的按钮文件 ,

在“层级”面板或场景视图中都可以看出按钮控件由一个文本控件和一个图像控件组成,如果不需要其中的某个控件,那么可以对其进行删除,如将文本控件删除,只保留图像控件。
我们可以点击一个button,在右侧“鼠标单击”下面,把那个button拖过来,选择buttonclick,为他的asset设一个脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ButtonTest : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void ButtonClick()
{
Debug.Log("Click");
}
}
文本框
在“层级”面板中可以看到一个文本输入框主要由3个控件组成:一个图片控件用于显示输入背景;两个文本控件,一个用于显示占位提示字符,也就是图中的“Enter text..”,另一个用于显示用户输入的字符。新版的应该叫TMP_InputField,新版在引入时应该为tmpro
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class ButtonTest : MonoBehaviour
{
public InputField inputField;
public TMP_InputField newInputField;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void ButtonClick()
{
Debug.Log("Click");
}
public void TextChanged(string str)
{
Debug.Log(str);
}
}选项与下拉框
在“层级”面板中执行“创建>UI>Toggle”命令创建1个复选框控件,并命名为Togglel,然后修改子物体Labe1的文本为“男”:在“层级”面板中执行“创建>UI>Toggle”命令创建一个复选框控件,并命名为Toggle2,然后修改子物体Label的文本为“女”。选择Togglel,为其添加ToggleGroup组件,如图9-51所示。选择Toggle1与Toggle2,在Toggle(开关)组件中设置Group为Toggle1(ToggleGroup),如图9-52所示。运行游戏后,可以看到复选框已经实现了,我们只能在多个选项中选择一个,如图所示。

在options选项框中进行单击可添加选项,但是有时我们需要设置的选项可能会非常多,如制作一个球类运动项目的下拉列表,在面板上添加选项就过于复杂了,我们可以编写代码进行选项的添加。在“层级”面板中执行“创建>UI>Dropdown”命令在场景中创建一个下拉列表框控件,在“项目”面板中执行“创建>C#脚本”命令创建一个脚本,并命名为DropDownTest,然后将脚本挂载到创建的下拉列表框控件上。编写的脚本代码如下,运行结果如图9-57所示。
using UnityEngine;
using UnityEngine.UI;
public class DropDownTest : MonoBehaviour
{
// 下拉列表框组件
private Dropdown dropDown;
void Start()
{
// 获取下拉列表框组件
dropDown = GetComponent<Dropdown>();
// 获取当前选项
var options = dropDown.options;
// 修改当前选项,这里我们添加一个新选项
options.Add(new Dropdown.OptionData("乒乓球"));
options.Add(new Dropdown.OptionData("篮球"));
// 将修改完的选项设置回下拉列表框
dropDown.options = options;
}
} 在options下面有一个精灵,选择一个图形,,相对的,上面有一个项文本和项图像, 63.选择你的国籍吧!选项与下拉框的使用_哔哩哔哩_bilibili
63.选择你的国籍吧!选项与下拉框的使用_哔哩哔哩_bilibili
滚动条与滚动视图
在制作游戏的过程中,常常会让玩家在一个数字范围内进行选择,如调节音量大小。在“层级”面板中执行“创建>UI>Slider”命令即可创建一个滑动条控件,滑动条的左侧为最小值,右侧为最大值。选择创建好的滑动条控件![]()

”值改变时“里面放事件来获得value
滚动视图是由两个滚动条和一个显示区域构成的。滚动条由一个垂直方向的滚动条和一个水平方向的滚动条构成。另外,还可以在“层级”面板中执行“创建>UI>Scrollbar”命令单独创建一个滚动条控件。滚动视图的显示区域由Viewport视图和Content视图构成。
Viewport视图包含了一个遮罩组件,遮罩组件会隐藏超出该视图范围的子视图内容,所以Viewpor视图代表了真正显示出的视图区域。Content视图为需要显示的视图,如右图所示。因此,该视图可能非常大,甚至远大于显示屏幕的大小,在一般情况下我们会将其他控件(如图像控件)添加到Content视图中作为子物体存在。
在Content视图中填充的内容也可通过代码来添加,添加完成后确保没有超出Content视图即可完成滚动视图的制作。有时滚动视图中的Content视图包含的内容可能会非常多,所以常常会配合一些自动布局的组件来显示,常用的UI组件会在9.3节中单独进行讲解。
技术专题:制作滚动视图
滚动视图的使用稍微有些复杂,在“层级”面板中执行创建>UI>Scro1lView”命令创建一个滚动视图控件。
创建一个图像控件,并将其设置为“层级”面板中Canvas/ScrollView/Viewport/Content的子物体,如图所示。 设置图像为“项目”面板中的任意一张图片,如图9一64所示。然后复制多个Image图片,均设置为“层级”面板中Canvas/ScrollViewNiewport/Content的子物体,并进行垂直布局,注意不要超过Canvas/Scro1lViewViewport/Content的高度
设置图像为“项目”面板中的任意一张图片,如图9一64所示。然后复制多个Image图片,均设置为“层级”面板中Canvas/ScrollViewNiewport/Content的子物体,并进行垂直布局,注意不要超过Canvas/Scro1lViewViewport/Content的高度
运行游戏,在滚动视图中按住鼠标左键拖曳滚动条,即可看到滚动效果
面板
在游戏界面中,一般在同一个界面中会包含大量的零散控件,这时候就需要对它们进行分类管理,也就是将一系列的控件放到同一个面板上进行管理。如将与角色相关的控件放到角色面板中、与技能相关的控件放到技能面板中、与物品相关的控件放到物品面板中、与任务相关的控件放到任务面板中、与装备相关的控件放到装备面板中。
在“层级”面板中执行“创建>UI>Panel”命令即可在场景中创建一个面板控件。创建完成后的面板也是一个图像控件,只是功能与图像控件有区别:图像控件是用来显示图片的,而面板控件一般用作父视图来管理其中的子视图控件。
实例



常用的UI组件
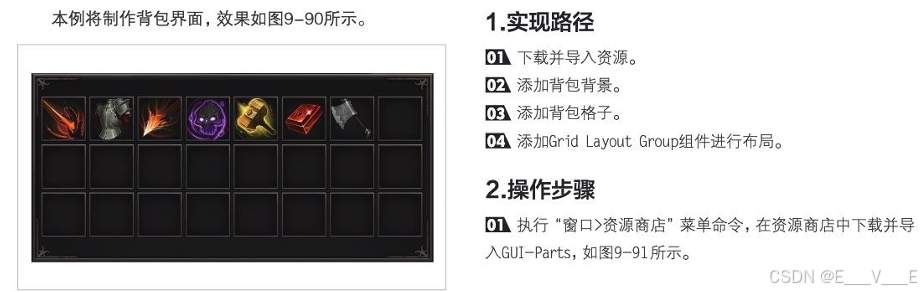
好的,这节课我们来说说几个做UI的时候常用的一些组件,那么这些组件呢在这里是没有的,这里都是一些成品控件,那么除此之外还有一些比较常用的组件,那第一个就是我们之前说的遮罩,这是我们已经说过的,我们这里自己来做一个遮罩来试一下,首先我们创建一个图像,然后给它一个子物体,也是个图像,那么这个子物体呢给它一个样式,给他个白色的,附体是这个白色的,而子物体是这个图像,现在如果超出去了能不能显示呢,注意是可以的,哪怕他们是父子关系,但是你子物体超出附体的范围也是可以正常显示的,那这是正常情况,但是如果附体在这里添加了一个组件叫做Mask,这时候子物体就显示不出来了,这就是咱们再回顾一下,也就是咱们这个滚动视图啊就这样做成的,知道了就给他删了,这是遮罩,再往下我们来说一个内容的适应器,我们在这里创建一个UI,比如说是一个文本,文本的话可能内容非常长,或者字体很大,它显示不出来了,这里比如说是这样,今天天气不错啊,多复制一些,默认情况下,文本框大小固定,多余的部分显示不出来,有时候我们希望它能显示出来,可能会手动拖拽它,但这很不靠谱,第二个是在游戏过程中设置的文本,希望框随文本内容改变大小,这时候有一个很好用的组件,添加一个组件HorizontalLayoutGroup或VerticalLayoutGroup,进行适配,水平上的适配我们一般不去管它,垂直方向让它适配,选择一个合适的大小,运行时文本宽高会自动缩放,接下来我们创建一个面板,垂直布局多个图像,让这些图像间隔、大小一致,如果我们这样拖拽完分配的距离不是很合适,这时候可以选中这些物体,给它加一个垂直布局组,除了垂直还有一个叫做HorizontalLayoutGroup是水平布局组,当加了垂直布局组后位置发生变化,自动被布局到里面了,重要属性是否控制子物体大小,是否使用子物体的缩放,对齐方式,还可以设置上下左右的间距,达到想要的效果,删除垂直布局换为水平布局马上变成水平样式,认为要把四个子物体进行水平方向上的布局,使用方式一样,可以放到中间,也可以给左边右边留一点距离,这就是垂直和水平布局,除了这两种还可以做网格布局,自动换行,单元格大小由网格布局控制,必须给它一个大小,间距自己控制,剩下的跟之前的布局差不多,对于网格布局而言也是非常常用的,比如在滚动视图里使用,创建一个图像,Ctrl+D复制多次,调整网格大小,运行就可以拖拽整个网格来看,非常像背包或者商店,每一个物体都是这里面的一项content,ok那么我们UI的基础就都讲完了,大家要把前面UI的内容全部搞定,因为这些是基本内容,掌握了再去学进阶,进阶包括脚本上的高级使用和UI设计的思想,主脚本就是框架,当我们把这些掌握以后再去学这个UI框架就会非常简单,因为我们了解每一行代码的作用以及控件之间的关系,ok,那我们下节课继续。
实例


 实例
实例


编辑













Comments NOTHING