一套用于构建用户界面的渐进式JavaScript框架
Vue可以自底向上逐层的应用
简单应用:只需一个轻量小巧的核心库
复杂应用:可以引入各式各样的Vue插件

优化的本质就是加中间件,如果不够就再加一层(bushi
Vue有很完整的生态,周边库一大堆
awesomejs.dev/for/vue/ 这个网站有部分优秀
搭建vue环境
找不到“学习”的朋友点开“文档”找到“Vue2文档”点击就有同样的界面了
vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications. (github.com)
从Installation | Vue Devtools (vuejs.org)安装,
<script type ="text/javascript" >
Vue.config.productionTip =false//阻止vue启动生成生产提示
</script>强制刷新:shift+(点击)刷新
在vscode打开你的代码,就在5500端口生成服务器,老师准备了ico文件,在 c盘里搜索favicon,找一个。拖到根目录即可。就显示在浏览器标题了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>初识Vue</title>
<!--引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.想让vue工作,就必须创建一个vue实例,且传入一个配置对象
2.root容器的代码仍然符合html语法,不过混入特殊vue指令。
3.root容器的代码被称为vue模板,vue实例的作用是将模板与数据绑定起来。-->
<!-- 准备一个容器-->
<div id="root">
<h1>Hello,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示。
//创建Vue实例
new Vue({
el: '#root',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
//也可以用class,不过就变成.class了,不如用id。
data: {//data中用于存储数据,数据供e1所指定的容器去使用,值我们暂时先写成一个对象。
name: '尚硅谷'
}
})
</script>
</body>
</html>细节
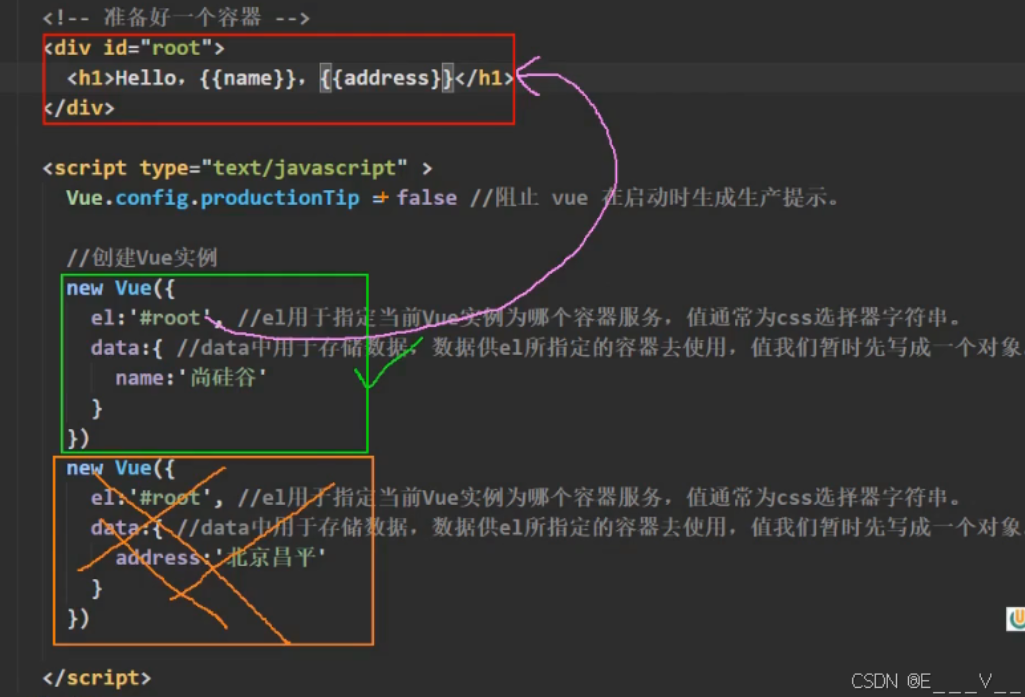
一个vue实例不能同时接管2个容器,如右: hello 尚硅谷 和 hello {{name}}1
<!--准备好一个容器-->
<div class="root">
<h1>Hello,{{name}}2</h1>
</div>
<div class="root">
<h1>Hello,{{name}}1</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false//阻止vue在启动时生成生产提示。
//创建Vue实例
new Vue({
el: '.root',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data: {//data中用于存储数据,数据供e1所指定的容器去使用,值我们暂时先写成一个对象。
name: '尚硅谷'
}
})2个vue实例不能结管1个容器,会error

代码中
<h1>Hello,{{name}},{{address}},{{1+1}},{{Date.now()}}</h1>
//都可以正常表达
name.toUpperCase()变成大写
//
4.Vue实例和容器是一一对应的;
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新;
注意区分:js表达式和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1).a
(2).a+b
(3).demo(1)
(4).x== y?'a':'b'
2.js代码(语句)
(1).if(){}
(2).for(){}如果没有new 一个vue,而是用开发版本的vue,就会error,但是生产vue就不第一个报错
模板语法
容器的作用:1、为vue实例提供模板,指定vue实例要显示的的内容的位置
1.插值语法2.指令语法
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
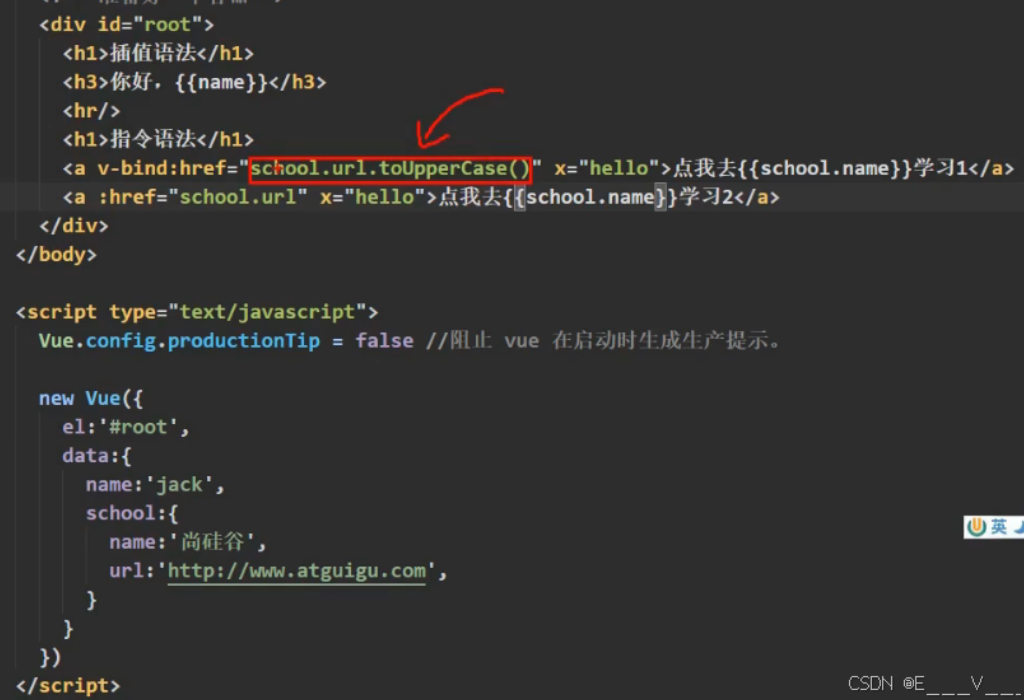
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件....)。
举例:v-bind:href="xxx"或简写为 :href="xxx",xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>模板语法</title>
<!--引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>插值语法</h1>
<h3>hello, {{name}}</h3>
<hr />
<h1>指令语法</h1>
<a v-bind:href="URL" v-bind:title="hello">点我学习</a><!-- 千万不要在 v-bind 的后面加空格否则报错!!!-->
<a :href="URL" title="hello">点我学习2</a>
<!-- v-bind可以简写为: -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示。
//创建Vue实例
new Vue({
el: '#root',
data: {
name: '尚硅谷',
URL: 'http://www.atguigu.com',
hello: '你好你好'
}
})
</script>
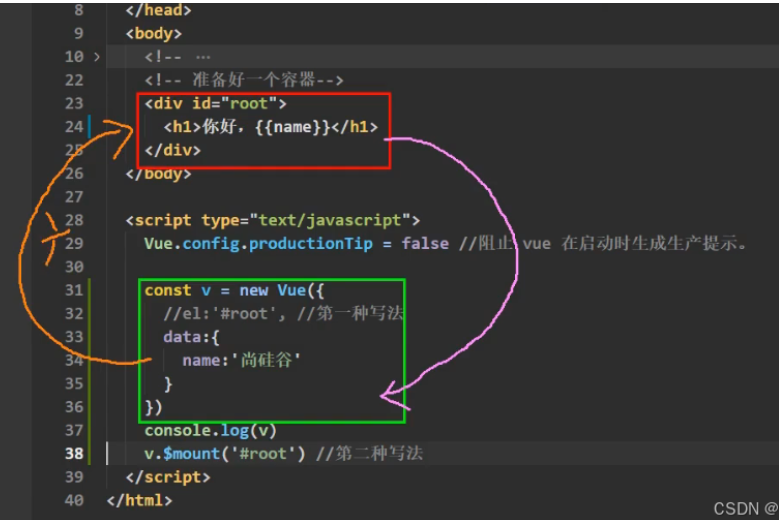
</html>对于new vue可以设置多个层级,如下图

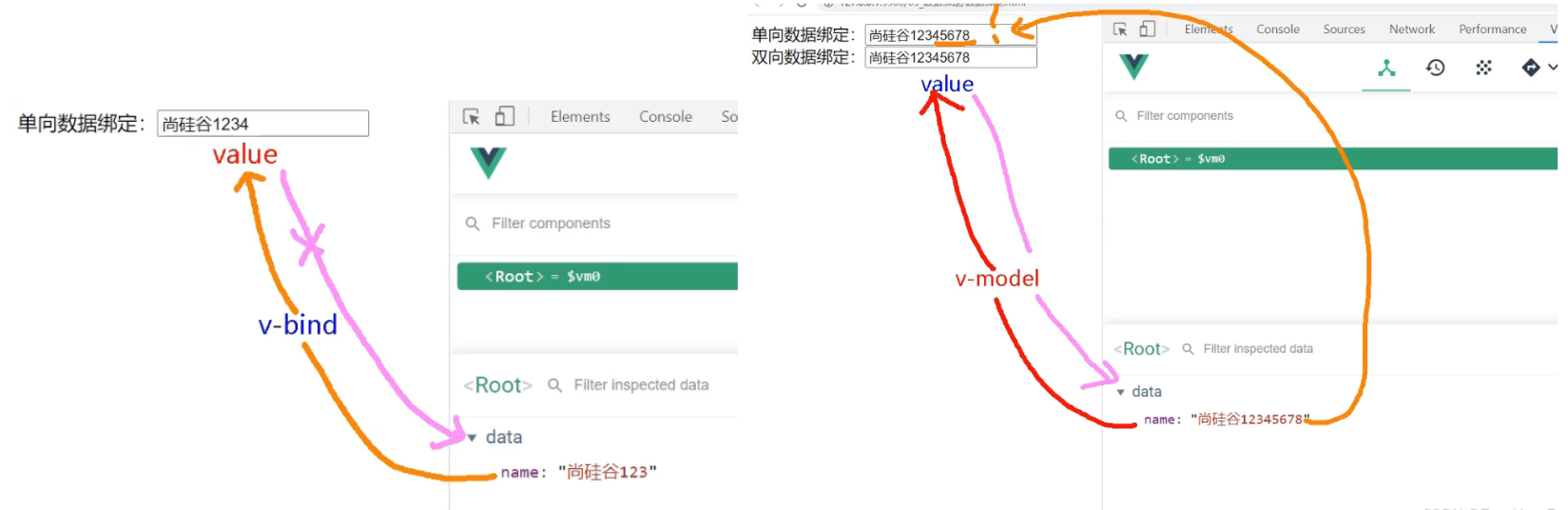
数据绑定

v-bind就是单向数据绑定,v-model是双向的数据绑定。个人理解v-model一般只能用于带有value属性的元素,只是适合表单属性元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title> Vue数据绑定</title>
<!--引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
-->
<!--准备好一个容器-->
<div id="root">
<!--普通写法 -->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/> -->
<!--简写-->
单向数据绑定:<input type="text" :value="name"><br />
双向数据绑定:<input type="text" v-model="name"><br />
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false//阻止vue在启动时生成生产提示。 // 阻止vue在启动时生成生产提示。
//创建Vue实例
new Vue({
el: '#root',
data: {
name: '尚硅谷',
}
})
</script>
</html>el和data的两种写法
有人建议看54集
在f12里面,有$开头的,这是vue构造的实例,但是实例缔造的原型对象上:proto中有许多$,mount
v.$mount('#root')也可以mount,这么说mount是挂载的意思,就是linux里面的mount,h1的模板交给new vue的实例,解析 
//data的两种写法
new Vue({
el:'#root',
//data的第一种写法:对象式
/* data:{
name:'尚硅谷'
}*/
//data的第二种写法:函数式
data: function(){
return{
name:'尚硅谷'
}
}
})
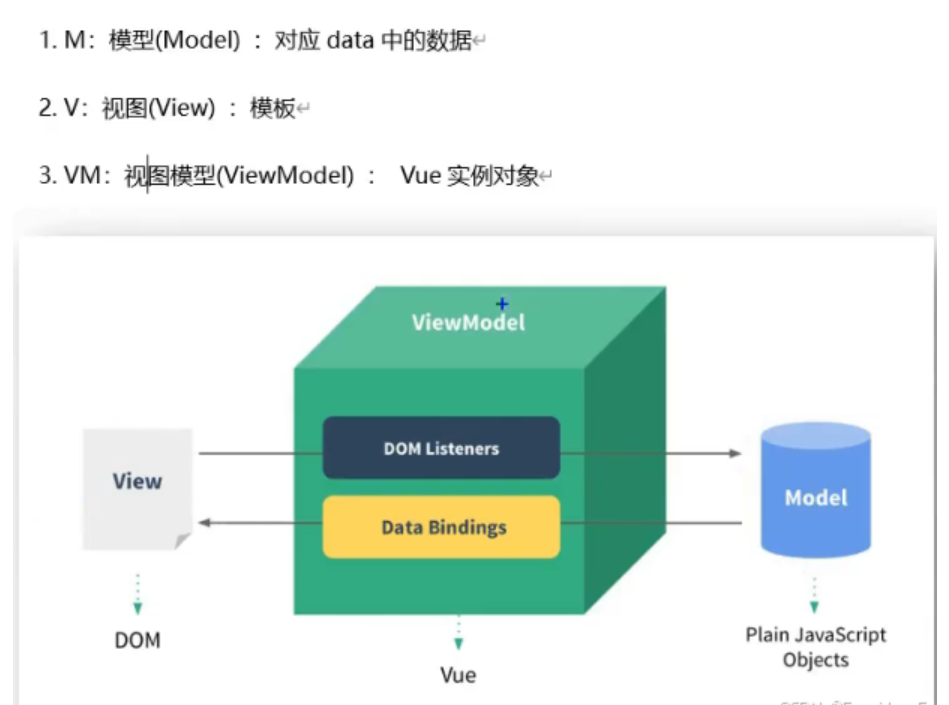
不能写成箭头函数,箭头函数的this为windowmvvm
由微软发明,首次运用于wpf

老师,我发现你的套路了,你就写$符开头的,不带$符的咋都不写呢
不是data有,而是data的东西最终出现了vm中
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
<h1>测试一下1:{{1+1}}</h1>
<h1>测试一下2:{{$options}}</h1>
<h1>测试一下3:{{$emit}}</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false//阻止vue在启动时生成生
const vm = new Vue({
el: '#root',
data: {
name: '尚硅谷',
address: '北京',
a: 1
}
})
console.log(vm)
</script>object.defineproperty
重要知识点:defineProperty:方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象 和 get读取/set修改
name,sex和age,第三个参数的值不参与枚举
let number=18
let persom={
name:'tom'
sex:'man'
age:number
}
这是age在f12是18,就是改了number为20也还是18值传递和引用传递
这里本质上并没有给age赋值为number,只是访问age属性的时候返回了number的值,所以number变化 age也会跟着变化.有人修改age时 set函数就会被调用 且会受到修改的值:
本质是age已经改了,但又调用了getter读取了number的值并做了二次修改
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title> 回顾object.defineproperty </title>
<!--引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<script type="text/javascript">
let number = 18
let person = {
name: '张三',
sex: '男',
}
Object.defineProperty(person, 'age', {
// value: 18,
// enumerable:true,/控制属性是否可以枚举,默认值是false
// writable:true,//控制属性是否可以被修改,默认值是false
// configurable: true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性,且值是', value)
number = value
}
})
// console.log(Object.keys(person)
console.log(person)
</script>
</body>
</html>










Comments NOTHING