JavaScript 是一种脚本编程语言,它可以在网页上实现复杂的功能,网页展现给你的不再是简单的静态信息,而是实时的内容更新——交互式的地图、2D/3D 动画、滚动播放的视频等等——JavaScript 就在其中。它是标准 Web 技术蛋糕的第三层,其中 HTML 和 CSS 我们已经在学习区的其他部分进行了详细的讲解。
PS:其实这个相当的简单,应当自行寻找一个简单的小项目做一做即可通晓
<script>
alert('hello world')
</script>我们将<script>放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载HTML。如果先加载的JavaScript 期望修改其下方的HTML,那么它可能由于HTML尚未被加载而失效。因此,将JavaScript代码放在HTML页面的底部附近通常是最好的策略。
代码写在以.js结尾的文件里 通过script标签,引入到html页面中。
<body>
<!—— 通过src引入外部js 文件 ——>
<script src="my.js"></script>
</body>注意事项
1.script标签中间无需写代码,否则会被忽略!
2.外部avaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML也会更加易读,因此这是个好的习惯。
目标:能写出常见JavaScript输入输出语法
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
输出语法:
语法1:document.write('要出的内容')作用:向body内输出内容 如果输出的内容写的是标签,也会被解析成网页元素
语法2:alert('要出的内容')作用:页面弹出警告对话框注意
语法3:console.log('控制台打印') 作用:控制台输出语法,程序员调试使用
输入语法:
prompt(‘’)
变量
let age=18,
可以‘凤凰古城房价很高’+‘反对广泛化工等级很高v就’
得到合并的语句
document.write(“我今年‘+age+’岁了‘)
var声明
数组
let arr=['10','20',30]
const常量
常量声明必须赋值
弱数据类型语言js
模板字符串
语法
”(反引号)在英文输入模式下按键盘的tab键上方那个键(1左边那个键)内容拼接变量时,用${}包住变量
document.write(`大家好,我叫${name},今年${age}岁 `)
bool underfined null等等~
undefined 表示没有赋值
null表示赋值了,但是内容为空
1.布尔数据类型有几个值?
true和false
2.什么时候出现未定义数据类型?以后开发场景是?
定义变量未给值就是undefined
如果检测变量是undefined就说明没有值传递过来3.null是什么类型?开发场景是?
空类型
如果一个变量里面确定存放的是对象,如果还没准备好对象,可以放个null
typeof x
类型转换
JavaScript是弱数据类型:JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑:使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。console.log('10000' +'2000')//输出结果100002000
隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。规则:
+号两边只要有一个是字符串,都会把另外一个转成字符串
除了+以外的算术运算符 比如—*/等都会把数据转成数字类型缺点:
转换类型不明确,靠经验才能总结小技巧:
+号作为正号解析可以转换成数字型任何数据和字符串相加结果都是字符串
显式转换
转换为数字型
Number(数据) 转成数字类型
如果字符串内容里有非数字,转换失败时结果为NaN(Not a Number)即不是一个数字NaN也是number类型的数据,代表非数字
parselnt(数据) 只保留整数 parseFloat(数据) 可以保留小数
let str = '123'
console.log(Number(str))
console.log(Number('pink'))
// Let num=Number(prompt('输入年薪'))
// Let num = +prompt('输入年薪')
// console.Log(Number(num))
// console.Log(num)
console.log(parseInt('12px'))
console.log(parseInt('12.34px'))
console.log(parseInt('12.94px'))
console.log(parseInt('abc12.94px'))
console.log(parseFloat('12px')) // 12
console.1og(parseFloat('12.34px'))// 12.34
console.log(parseFloat('12.94px')) // 12.94
console.log(parseFloat('abc12.94px')) // 12.94
下面可能出现什么问题?如何解决
letnum1=prompt(请输入第一个数值:)
letnum2=prompt(请输入第二个数值:)
alert(`两者相加的结果是:$num1+num2}`)
分析:
因为prompt获取过来的是字符型,所以会出现字符相加的问题prompt如果出现相加记得要转为数字型,可以利用+最简单letnum1=+prompt(请输入第一个数值:)
letnum2=prompt(请输入第二个数值:)
alert(`两者相加的结果是:num1+num2}`)
<script>
let price = +prompt('靖输入商品价格:')
let num = +prompt('请输入商品数保:')
let address = prompt('请输入收获地址:')
// 2.计算总额
let total = price * num
// 3.页面打印渲染
document.write(`
<table>
<tr>
<th>商品名称"th>
<th>商品价格" th)
<th>商品数量</th>
<th> 总价 </th>
(th>收货地址</th>
</tr>
<tr>
<td>小米青春版PLUS</td>
<td>${price}元</td>
<td>${num}</td>
<td>${total}元〃td>
<td>${address}</td>
</tr>
</table>
`)
</script>赋值运算符
+= -= /= *= =
一元运算符
正负号 自增
let i=1
console.log(i++ + ++i +i)
//答案为7比较运算符
NaN不等于任何,包括他自己
他有隐式转换’2‘可以变成2
比较运算符:
> : 左边是否大于右边
<: 左边是否小于右边
>=:左边是否大于或等于右边
<=:左边是否小于或等于右边
==:左右两边值是否相等
===:左右两边是否类型和值都相等
!==:左右两边是否不全等
比较结果为boolean类型,即只会得到true或false
对比
=单等是赋值
==是判断
===是全等
开发中判断是否相等,强烈推荐使用 ===
<script>
console.log(3 > 5)
console.log(3 >= 3)
console.log(2 == 2)
//比较运算符有隐式转换把'2'转换为2双等号只判断值
console.log(2 == '2') // true
// console.Log(undefined === nuHL)
// ===全等判断值和数据类型都一样才行
//以用嬲宠否指等请用===(
console.log(2 === '2')
console. log(NaN === NaN) // NaN 4、F } ff 何人.6Mt育己
console.log(2 !== '2') // true
console.log(2 != '2') // faLse
console. log('---------------------------')
console.log('a' < 'b') // true
console.log('aa' < 'ab') // true
console.log('aa' < 'aac') // true
console. log('---------------------------')
</script>逻辑运算符
&& || !
| 优先级 | 运算符 | 序 |
| 1 | 小括号 | () |
| 2 | 一元运算符 | i - ! |
| 3 | 算数运算符 | 先*/%后+- |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运U符 | == != === !== |
| 6 | luo辑运算符 | 先&&后II |
| 7 | 配值运算符 | = |
| 8 | 逗号运算符 | , |
• 一元运算符里面的逻辑非优先级很高
•逻辑与比逻辑或优先级高
区别:
表达式:因为表达式可被求值,所以它可以写在赋值语句的右侧。
>表达式 num = 3 + 4
语句:而语句不一定有值,所以比如alert。for和break等语句就不能被用于赋值。
>语句 alert()弹出对话框console.log()控制台打印输出
判断
if(){}
else{}
else if(){}
条件?满足的代码:不满足的代码
switch(){
case : break
case : break
default: break
}
js大部分和c很像,因此不再多叙述
循环
while(ture){}
for( ;;){}
let arr=[]
let arr={1,1,1,1,1,2,9,3,6,5}
<script>
let arr=[2,6,1,7,4]
// 1.求和的变量 sum
let sum = 0
//2.遍历累加
for (let i =0; i < arr.length; i++) {
// console.Log(arr[i])
// sum = sum +arr[i]
sum+=arr[i]
}
console.log(`数组的和的结果是:${sum}`)
//3.平均值 和/arr.Length=4
console.log(`数组的平均值结果是:${sum/ arr.length}`)
// sum = sum + arr[θ]
//console.Log(sum)
</script>
增删改查数组
arr.push( , , )数组末尾
arr.unshift(,,)数组前面
let arr=['pink','hotpink']
console.log(arr.push('pinkdeep','skyblue'))
console.log(arr)arr.pop()从数组删除最后一个元素,返回该元素的值
arr.shift()从数组删除第一个元素,
arr.splice(start,deletecount)从指定的位置删除几个
渲染柱形图案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
//设置装柱形图的盒子以及左边框和下边框
display: flex;
width: 700px;
height: 300px;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
margin: 50px auto;
justify-content: space-around;
align-items: flex-end;
text-align: center;
}
.box>div {
//设置柱形条
display: flex;
width: 50px;
background-color: pink;
flex-direction: column;
justify-content: space-between;
}
.box div span {
//让柱形图上面的数字上移
margin-top: -20px;
}
.box div h4 {
//让柱形图下方的说明文字下移、左移,设置宽度
margin-bottom: -35px;
width: 70px;
margin-left: -10px;
}
</style>
</head>
<body>
<script>
// 1. 四次弹框效果
// 声明一个新的数组
let arr = []
for (let i = 1; i <= 4; i++) {
// let num = prompt(`请输入第${i}季度的数据:`)
// arr.push(num)
arr.push(prompt(`请输入第${i}季度的数据:`))
// push记得加小括号,不是等号赋值的形式
}
// console.log(arr) ['123','135','345','234']
// 盒子开头
document.write(` <div class="box">`)
// 盒子中间 利用循环的形式 跟数组有关系
for (let i = 0; i < arr.length; i++) {
document.write(`
<div style="height: ${arr[i]}px;">
<span>${arr[i]}</span>
<h4>第${i + 1}季度</h4>
</div>
`)
}
// 盒子结尾
document.write(` </div>`)
</script>
</body>
</html>arr.sort(function(a,b){
return a-b
})//升序
arr.sort(function(a,b){
return b-a
})//降序函数
<script>
function sheet99(){
for(let i=1;i <= 9; i++) {
// 2.里层循环控制列数
for (let j=1;j<=i;j++){
document.write(`<span>${j} x ${i} = ${i * j}</span>`)
}
// 换行
document.write('<br>')
}
}
//调用
sheet99()
shept99()
sheet99()
sheet99()
</script> <script>
//1.求2个数的和
// function getSum() {
Let num1 = +prompt('请输入第一个数') //
Let num2 = +prompt('请输入第二个数') //
console.Log(num1 + num2) { //
// getSum()
// 2.求1~100 累加和Ifunction getSum(){ let sum=0
for (let i = 1; i <= 100;i++) { sum +=i
}
console.log(sum) getSum()
</script> 死函数,下面是带参数的函数
function getSum(start, end) {
// end = 50
//console.Log(end)
let sum = 0
for (let i = start; i <= end; i++) {
sum += i
}
console.log(sum)
}
getSum(1,50)
// getSum(100) 形参:声明函数时写在函数名右边小括号里的叫形参(形式上的参数)
实参:调用函数时写在函数名右边小括号里的叫实参(实际上的参数)
形参可以理解为是在这个函数内声明的变量(比如num1=10)实参可以理解为是给这个变量赋值开发中尽量保持形参和实参个数一致
我们曾经使用过的 alert('打印'), parselnt('11'), Number('11')本质上都是函数调用的传参
形参:可以看做变量,但是如果一个变量不给值,默认是什么?
>undefined
但是如果做用户不输入实参,刚才的案例,则出现undefined+undefined结果是什么?
>NaN
我们可以改进下,用户不输入实参,可以给形参默认值,可以默认为0,这样程序更严谨,可以如下操作:
function getSum(x = 0, y = 0) {
document. write(x + y)
}
getSum()//结果是0,而不是N
getSum(1,2)//结果是 3说明:这个默认值只会在缺少实参参数传递时才会被执行,所以有参数会优先执行传递过来的实参,否则默认为undefined
<body>
<script>
// 封装函数
//给一个参数的默认值
function getArrSum(arr = []) {
// consoLe.Log(arr)
let sum = 0
for (let i = 0; i < arr.length; i++) {
sum += arr[i]
}
console.log(sum)
}
getArrSum([1, 2, 3, 4, 5])
getArrSum([11, 22, 33])
getArrSum() // 0
</script>
</body>返回值 return dfs
- 在函数体中使用return关键字能将内部的执行结果交给函数外部使用
- return后面代码不会再被执行,会立即结束当前函数,所以return后面的数据不要换行写
- return函数可以没有return,这种情况函数默认返回值为undefined
返回函数多个数字:return[max,min]
• 两个相同的函数后面的会覆盖前面的函数
• 在Javascript中实参的个数和形参的个霰可以不一致
1.如果形参过多会自动填上undefined (了解即可)
2.如果实参过多那么多余的实参会被忽略(函数内部有一个arguments,里面装着所有的实参)
• 函数一旦碰到return就不会在往下执行了函数的结束用return
作用域
全局作用域和局部作用域
整个JS文件就是全局
函数的变量是局部
局部变量或者块级变量,没有let声明的直接赋值当全局变量看
在能访问到的前提,先局部,局部没有找全局
匿名函数
在API部分进一步深化
立即执行函数
<script>
//let num = 10
//let num 20
//(function (){
// console.log(11)
//})()
(function(){})()
(function(x,y){
console.log(x+y)
})(1,2)
//1.第一种写法
(function (x, y) {
console.log(x + y)
let num = 10
let arr = []
})(1,2);
//(function(){})();
//2.第二种写法
1/(function ({}());
(function (x, y) {
let arr = []
console. log(x + y)
}(1,3));
//(function(){})()
//(function(){}())
</script>简单案例:输入秒数,转换为时分秒
<script>
age = age + 1
// L用户输入
let second = +prompt('请输入秒数:')
// 2•封装函数
function getTime(t) {
// console.log(t)//总的秒数
//3、转换
//小时:h=parseInt(总秒数/60/60%24)
//分钟:m=parseInt(总秒数/60%60)
// 秒数: s = parseInt(总秒数 % 60)
h = parseInt(t / 60/ 60% 24)
m = parseInt(t / 60 % 60)
s = parseInt(t % 60)
h=h< 10?'0'+ h : h
m=m<10?'0'+m:m
s = s< 10? '0'+ s: s
// console.log(h, m, s)
return`转换完毕之后是${h}小时${m}分${s}秒`
}
let str = getTime(second)
document.write(str)
</script>逻辑中断
<script>
function fn(x, y) {
x = x || 0
y = y || 0
console.log(x + y)
}
fn(l, 2)
fn()
</script>不仅是形参,还有页面滚动时获取
短路
短路:只存在于&&和II中,当满足一定条件会让右边代码不执行
| 符号 | 条件 |
| && | 左边为false就短路 |
| || | 左边为ture就短路 |
原因:通过左边能得到整个式子的结果,因此没必要再判断右边
转换bool型
记忆:' '、0、undefined、null、false、NaN转换为布尔值后都是false,其余则为 true
隐式转换:
1 .有字符串的加法+1,结果是"1"
2 .减法-(像大多数数学运算一样)只能用于数字,它会使空字符串""转换为0
3 . null经过数字转换之后会变为0
4 . undefined经过数字转换之后会变为NaN
console.log('' - 1) //-1
console.log( 'pink老师'-1) //NaN
console.log(null + 1) //1
console.log(undefined + 1) //NaN
console.log(NaN + 1) //NaN
对象
和C的结构体类似?java的类?py的字典key要字符?
对象有属性和方法组成
let 对象名={
属性:属性值,
方法:函数
}
属性
• 数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。
let obj = {
uname: 'pink老师',
age: 18,
gender:'女'
}- 属性都是成对出现的,包括属性名和值,它们之间使用英文:分隔
- 多个属性之间使用英文,分隔
- 属性就是依附在对象上的变量(外面是变量,对象内是属性)
- 属性名可以使用""或",一般情况下省略,除非名称遇到特殊符号如空格、中横线等
数字过长,尽量用字符串包一下,要不然前后端传值会丢失精度
属性---查
目标:能够使用对象中的数据
•声明对象,并添加了若干属性后,可以使用•获得对象中属性对应的值,我称之为属性访问。
•语法:对象名.属性
•简单理解就是获得对象里面的属性值。
let person = {
uname: 'pink老师',
age: 18,
gender:'女'
}
console.log(person.uname)
console.log(person.age)
console.log(person.gender)属性-----改
语法:对象名.属性=新值
let person = {
uname: 'pink老师',
age:18,
gender:'女'
}
person. gender ='男'
console.log(person.gender) // 修改了为男
console. log(persor))因为对象存放在堆中,删除操作会直接定位到对象存放的堆中然后删除属性,而访问对象是去堆中寻找,堆里面对象的属性已经被删除,所以只要你访问那个对象,被删除的属性就都没有了
改和增语法一样,判断标准就是对象有没有这个属性,没有就是新增,有就是改
let obj={
'good-name':'xiao mi 14',
num='10000015645',
weight:'0.55kg'
address:'中国大陆'
}
obj.name='xiaomi 14'
obj.color ='粉色'
// consoLe.Log(obj.name)
console.log(obj.num)
console.log(obj.weight)
console•log(obj.address)
console.log(obj.color)
// consoLe.Log(obj.goods - name)
//查的另外一种属性:
//对象名「属性名r
console.log(obj['goods-name'])
//查总结:
// (1)对象名.属性名obj.age
console.log(obj.num)
// (2)对象名['属性名'obj ['age']
console.log(obj['num'])方法
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。
let person = {
name: 'andy',
sayHi: function() {
document.write('hi~~')
}
}
//对象名.方法名()
person.sayHi()
1.方法是由方法名和函数两部分构成,它们之间使用:分隔
2.多个属性之间使用英文,分隔
3.方法是依附在对象中的函数
4.方法名可以使用""或",一般情况下省略,除非名称遇到特殊符号如空格、中横线等
遍历对象
<script>
//for in 我们不推荐遍历数组
//Let arr = ['pink', 'red', 'blue']
//for(Let k in arr){
console.Log(k)
//数组的下标 索引号 但是是字符串
'0'
//console.Log(arr[k]) // arr[k]
// }
</script> ·遍历对象
let obj={ uname:'andy', age: 18, sex:'男' }
for(let k in obj){
console.log(k)//打印属性名
console.log(obj[k])//打印属性值·一般不用这种方式遍历数组、主要是用来遍历对象
·for in语法中的k是一个变量,是字符串,在循环的过程中依次代表对象的属性名
·由于k是变量,所以必须使用[]语法解析
·一定记住:k是获得对象的属性名,对象名[k]是获得 属性值

<body>
<script>
let students=[
{ name:'小明',age:18,gender:'男',hometown:'河北省'},
{ name:'小红',age:19,gender:'女',hometown:'河南省'},
{ name:'小刚',age:17,gender:'男',hometown:'山西省'},
{ name:'小丽',age:18,gender:'女',hometown:'山东省'}
]
for (let i = 0; i < students.length; i++) {
//console.Log(i) //下标索引号
//console.Log(students[i])
//每个对象 console.log(students[i].name)
console.log(students[i].hometown) }
</script>
</body> 

table tr:nth-child(1){
background-color:#ddd;
table tr:not(:first-child):hover {
background-color:#eee;
}除了第一行,其他鼠标接触会变化底色
<table>
<caption>学生列表</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>家乡</th>
</tr>
<script>
// 1.数据准备 let students=[
{ name:'小明',age:18,gender:'男',hometown:'河北省'},
{ name:'小红',age:19, gender:'女',hometown:'河南省'},
{ name:'小刚',age:17, gender:'男',hometown:'山西省'},
{ name:'小丽',age:18,gender:'女',hometown:'山东省'},
{ name:'晓强',age:16,gender:'女',hometown:'蓝翔技校'}
]
// 2.渲染页面
for (let i = 0; i < students.length; i++) {
document.write(`
<tr>
<td>${i + 1}</td>
<td>${students[i].name}</td>
<td>${students[i].age}</td>
<td>${students[i].gender}</td>
<td>${students[i] .hometown}</td>
</tr>
`)
}
</script>
</table>内置对象
内置对象是javascript内部提供的对象
math
介绍:Math对象是avaScript提供的一个“数学”对象
作用:提供了一系列做数学运算的方法
Math对象包含的方法有: random:生成0-1之间的随机数(包含0不包括1)
ceil:向上取整
floor:向下取整
max:找最大数
min:找最小数
pow:幕运算
abs:绝对值
Math对象在线文档
// ceiL天花板向上取整
console.log(Math.ceil(1.1)) // 2
console.log(Math.ceil(1.5)) // 2
console.log(Math.ceil(1.9)) // 2
// fLoor地板向下取整
console.log(Math.floor(1.1)) // 1
console.log(Math.floor(1.5)) // 2
console.log(Math.floor(1.9)) // 1
console.log(Math.floor('12px')) // 1
console.log('--------------- ')
//四舍五入round
console.log(Math.round(1.1)) // 1
console.log(Math.round(1.49)) // 1
console.log(Math.round(l.5)) // 2
console.log(Math.round(1.9)) // 2
console.log(Math.round(-1.1)) // -1
console.log(Math.round(-1.5)) // -1
console.log(Math.round(-1.51)) // -2
//取整函数par*工M(1.2) // 1
// 取整函数 parseint(' 12px') // 12也可以动态为对象添加属性,动态添加和直接定义一样,只是语法更灵活
我声明的变量将要推进对象,但是对象还没有准备好,先用null来占位(object)
内置对象--生成任意范围随机数
//左闭右开 能取到0 但是取不1 中间的一个随机小数
console.log(Math.random())
//这是0-10的随机数
Math.floor(Math.random()*(10+1))
console.log(Math.floor(Math.random()*11))
//如何生成N-M之间的随机数
Math.floor(Math.random() * (M - N + 1)) + N随机点名案例
let arr =['赵云','黄忠','关羽','张飞','马超','刘备','曹操']
// 得到一个随机数,作为数组的索引号,这个随机数0~5
let random = Math.floor(Math.random()* arr.length)
// 2.页面输出数组里面的元素
document.write(arr[random])
// 3.splice(起始位置(下标),删除几个元索)
arr.splice(random, 1)
console.log(arr)猜数字案例
// 1.随机生成一个数1-10
//取到N ~ M的随机整数
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
let random = getRandom(l, 10)
console.log(random)
//需要不断的循环
while (true) {
// 2.输入一个值
let num = +prompt('请输入你猜的数字:')
// 3.判断输出
if (num > random) {
alert('您猜大了')
}
else if (num < random) {
alert ('您猜小了')
}
else {
alert('猜对啦,真厉害')
break //退出循环
}
}// 1.随机生成一个数字1~10
//取到N ~ M的随机整数
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
let random = getRandom(l, 10)
// 2.设定三次 二次没猜对就直接退出
let flag = true // 开关变依
for (let i = 1; i<=3;i++){
let num = +prompt(`请输入1~10之间的一个数字`)
if(num > random) {
alert('您猜大了,继续')
}
else if (num < random) {
alert('您猜小了,继续')
}
else {
flag = false
alert('猜对了,真厉害!')
break
}
}
if(flag) {
alert('次数已经用完')
}
</script>随机rgb16进制颜色
<style>
div{
width:300px;
height:300px;
}
</style>
</head>
<body>
<div></div>
<script>
//1.自定义一个随机颜色函数
function getRandomColor(flag){
if (flag) {
//3.如果是true则返回#f
let str = '#'
let arr = ['0', '1', '2', '3', '4', '5', '6', '7',
'8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
//利用for循环随机抽6次累加到 str里面
for (let i = 1; i <= 6; i++) {
//每次要随机从数组里面抽取一个
//random是组的索号是随机的
let random = Math.floor(Math.random() * arr.length)
// str = str + arr[random]
str += arr[random]
}
return str
}else {
// 4。 否则是 false 则返回 rgb(255,255,255)
let r = Math.floor(Math.random() * 256) // 55
let g = Math.floor(Math.random() * 256) // 89
let b = Math.floor(Math.random() * 256) // 255
return `rgb(${r},${g},${b})`
}
}
//2。调用函数 getRandomCoLor(布尔值)
console.log(getRandomColor(false))
console.log(getRandomColor(true))
//let str = '#'
//str = str + 'f'
</script>
</body>
渲染学成在线
<script>
let data = [
src: 'images/course01.png',
title: 'Think PHP 5.0 博客系统实战项目演练',
num: 1125
src: 'images/course02.png',
title: 'Android 网动态图片加实',
num: 357
src: 'images/course03.png',
title: 'Angular2 大前端商城实战项目演练',
num: 22250
src: 'images/course04.png',
title: 'Android APP 实战项目演练',
num: 389
},
{
src: 'images/course05.png',
title: 'UGUI源码深度分析案例',
num: 124
},
src: 'images/course06.png',
title:'Kami2首页界面切换效果实战演练',
num: 432
},
{
src: 'images/course07.png',
title: 'UNITY从入门到精通实战案例',
num: 888
},
{
src: 'images/course08.png',
title: 'Cocos深度学习你不会错过的实战',
num: 590
}
]
for (let i = 0; i < data.length; i++) {
document.write('
<li>
<a href="#">
<img src=${data[i].src} title="${data[i].title}">
<h4>
${data[i].title}
</h4>
<div class="info">
<span>高级〃span>• <span>${data[i].num}</span>人在学习
</div>
</a>
</li>
`)
}
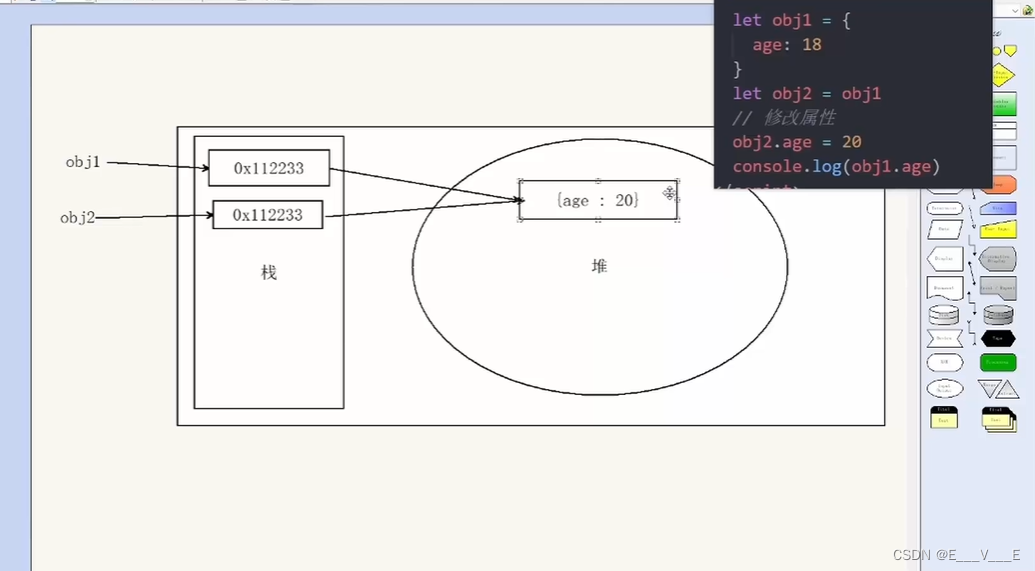
</script>目标:了解基本数据类型和引用数据类型的存储方式
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
• 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string , number, boolean, undefined, null
• 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
窟过new关键字创建的对象(系统对象、自定义对象),如:bject、Array. Date
1 、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈:简单数据类型存放到钱里面 2 、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。引用数据类型存放到堆里面
仅为理解 下图表示输出结果为20











Comments NOTHING